Analytics Blog
How to Fully Track the Print Page Action with Google Analytics
Have you ever wondered if people are printing pages from your website?
Wonder no more…here is a solution to track all the methods people use to print a page on your website. We will show you how to capture this data whether they;
- click on your pretty print button,
- right click and choose print from the right click menu,
- use keyboard shortcuts ‘Ctrl+P’ (Windows) or ‘Cmd+P’ (Mac),
- or use the ‘File > Print’ menu.
A common solution is to listen for clicks onto your website’s print button. This works well if everyone used that button. However, there are several other ways that users can print a page, as detailed above. The Google Analytics tracking solution we provide below, tracks all print methods as it hooks into the browser to listen to events just prior to the print dialog appearing.
How to Track the Print Button in Google Analytics
Before we begin, it is important to understand that if a user initiates the print dialog and then cancels, this code will still track it as a print. Thus, I label it in Google Analytics as more of an intent. The tracking code below can be implemented anywhere below your Google Analytics script. Depending on if you use Google’s Classic Analytics (ga.js/dc.js) or Universal Analytics (analytics.js), you’ll want to remove the line of code that doesn’t apply. I’ve included them both in the below code to illustrate the coding for each.
[sourcecode language="js"]<script type="text/javascript">
try{
(function() {
var afterPrint = function() {
_gaq.push(['_trackEvent', 'Print Intent', document.location.pathname]); //for classic GA
ga('send', 'event', 'Print Intent', document.location.pathname); //for Universal GA
};
if (window.matchMedia) {
var mediaQueryList = window.matchMedia('print');
mediaQueryList.addListener(function(mql) {
if (!mql.matches)
afterPrint();
});
}
window.onafterprint = afterPrint;
}());
} catch(e) {}
</script>[/sourcecode]
Credit for the actual print detection logic goes to TJ VanToll. Be sure to check out his great front end development blog. The code listens for either the window.onafterprint (if the browser supports it) or listens for the mediaQuery to switch to print.
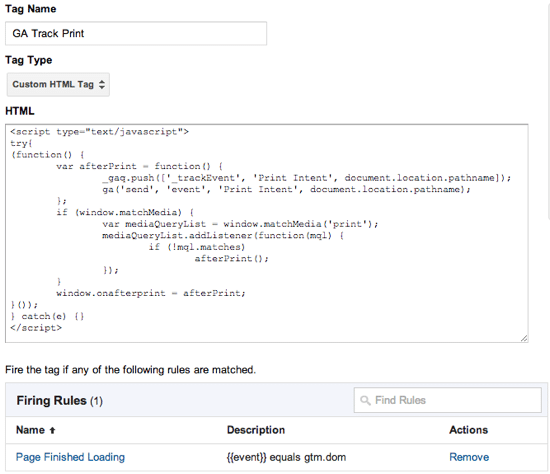
Embed Script via Google Tag Manager
If you are using Google Tag Manager, simply add this as a new tag to fire on all pages. I recommend loading it after the page has loaded (by adding a rule of ‘event’ equals ‘gtm.dom’). Below are the settings in Google Tag Manager (GTM):

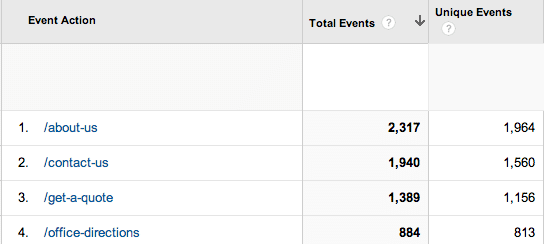
The Result
Once you have this Google Analytics event tracking code in place, you should start to see the print activity data populate in the Event reports. Below is a sample output after you click into the ‘Print Intent’ event category. For example, you can see below that 1,964 people had the intent to print the about us page.
Interested in how to track other outbound/external link activity? Check out this related post on how to track downloads and other outbound tracking in Google Analytics.